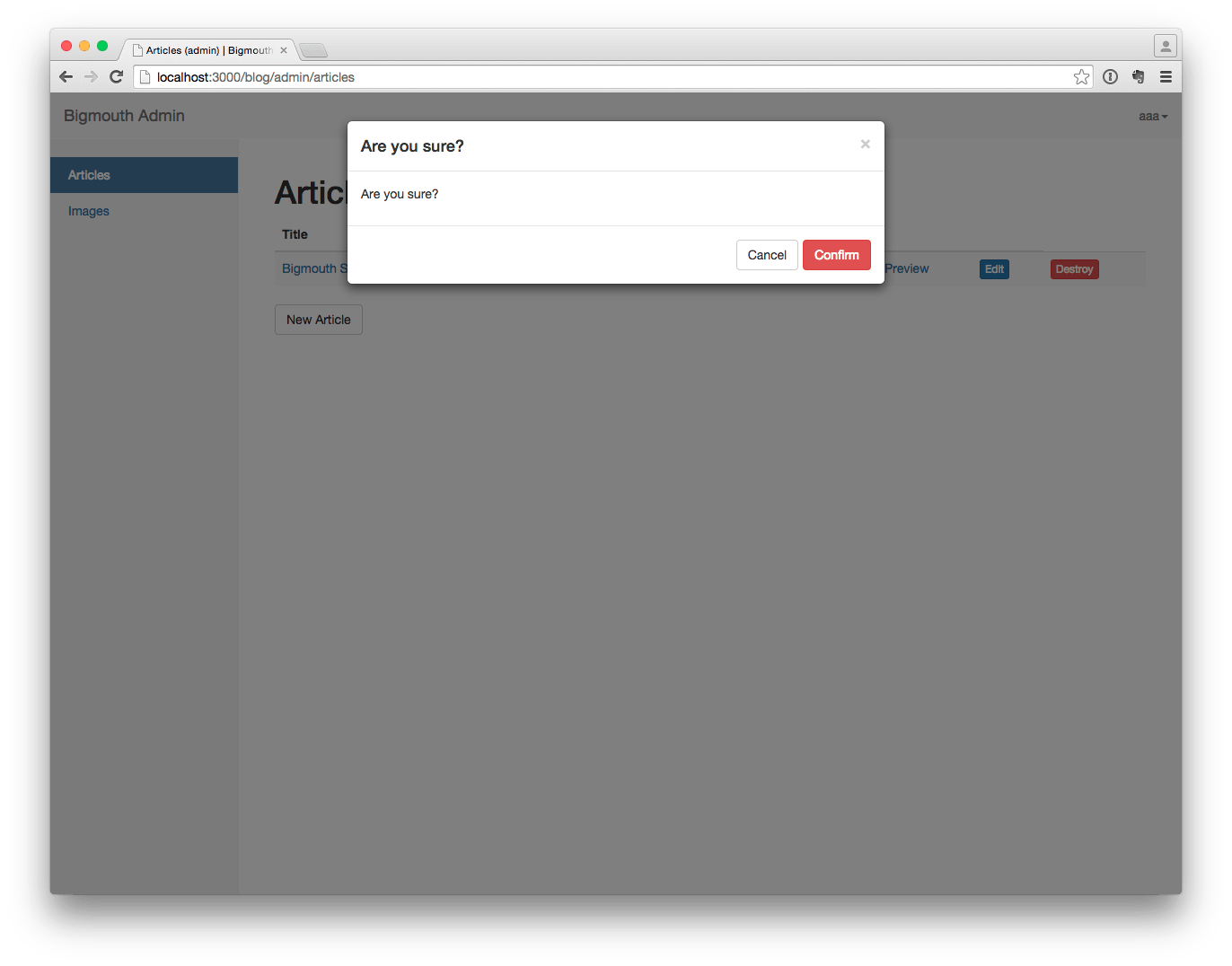
Rails の scaffold やらで作ってくれるビューに「Destroy」リンクありますよね。あれ、削除の確認のために JavaScript で Confirm のモーダルダイアログまで出してくれてなかなか親切なヤツなんですけど、せっかくだから見映えももうちょっといい感じにしたい。
ついでに、Github でリポジトリを消すときとかのように、誤って削除することがないようにユーザーに対して入力も求めたい。
自分で書こうとしたんですが、その前に探したらいいのがありました。探してよかった。Data-Confirm Modal という gem でございます。
Data-Confirm Modal
Data-Confirm Modal は Rails の jquery-ujs をフックして、表示されるモーダルダイアログを Bootstrap のやつと差し替えてくれるライブラリです。
Bootstrap を使うのでそれが制限と言えば制限ですが、簡っ単にダイアログをいい感じにできます。もちろん、やりたかった GitHub のような入力を求めるダイアログもこれで簡単に実現可能です。
インストール
Gemfile に以下を追加して bundle install。
Gemfile
gem 'data-confirm-modal', github: 'ifad/data-confirm-modal'
Bootstrap 2.3 を使わないといけないよー、ってときは以下のようにブランチを指定してください。
gem 'data-confirm-modal', github: 'ifad/data-confirm-modal', branch: 'bootstrap2'
マニフェストファイルに以下を追加します。
application.js
//= require data-confirm-modal
※ RubyGems.org には登録されてなかったので、「げー困ったな」と思ったんですが (エンジンの中で使いたかったので gemspec に依存関係を設定する必要があった) 、ソースを見ると本体は JavaScript のコードだけのようだったので、そのまま assets/javascripts 以下にポイっと置いても動きました。
使いかた
もうインストールしただけで、モーダルダイアログがいい感じになっていると思います。

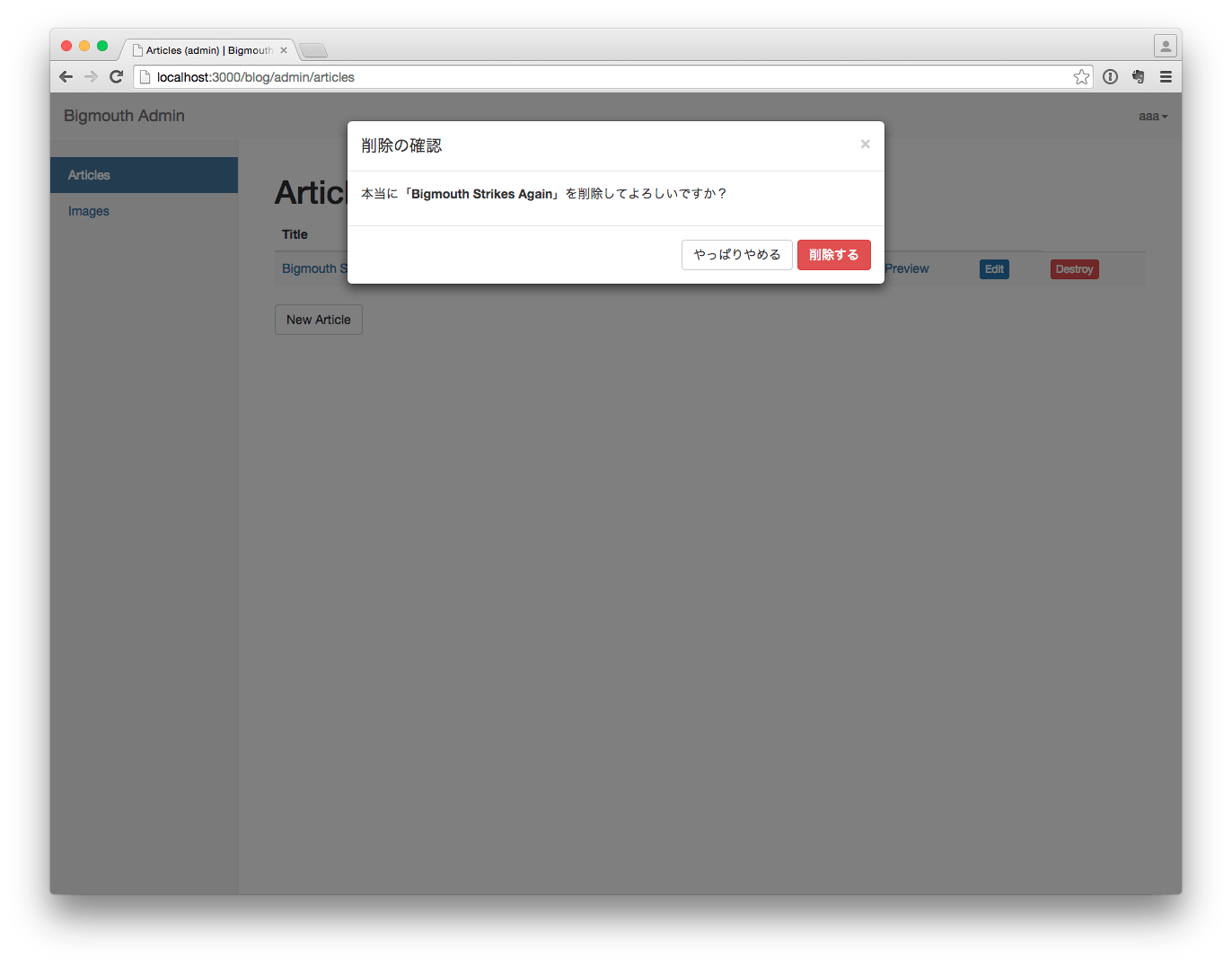
ただ、普通は表示する文字などをカスタマイズしたいと思います。そのときには以下の attribute を設定します。
-
titleダイアログのタイトル
-
data-confirmダイアログに表示するテキスト (HTML も書けます)
-
data-commit確認ボタン用のテキスト
-
data-cancelキャンセルボタン用のテキスト
ビューで link_to ヘルパーに設定するとしたらこんな感じになります。
= link_to "Destroy", article, method: :delete, data: { confirm: "本当に「<strong>#{article.title}</strong>」を削除してよろしいですか?",
"commit" => "削除する",
"cancel" => "やっぱりやめる",
}, title: "削除の確認"

ちなみに、JavaScript で上記のような設定のデフォルト値も指定できるようですが、モデルの名前とかを埋め込み文字列にしたい場面が多そうだし、あまり使わない気がしたので省略します。
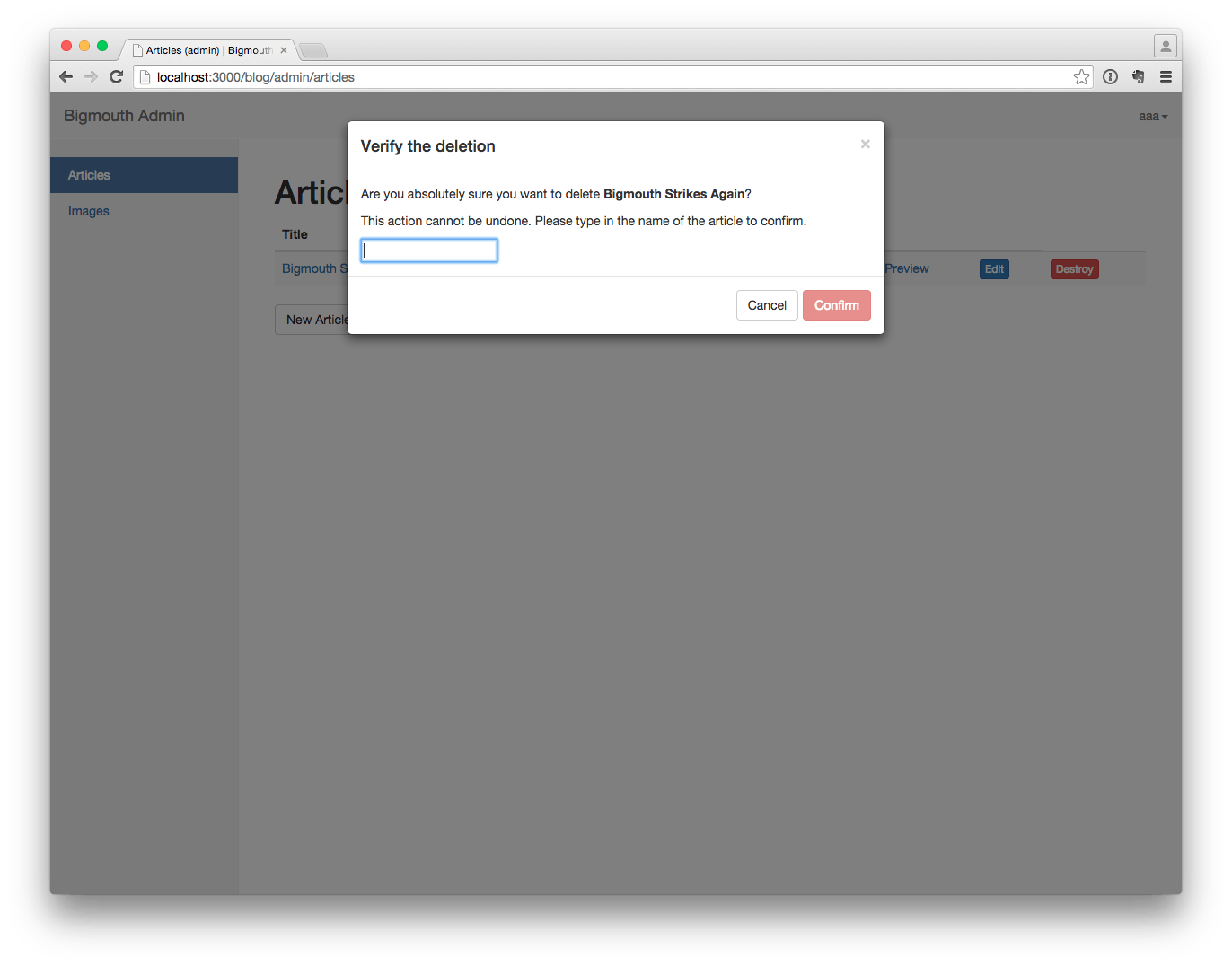
ユーザーに入力を求める
今回やりたかった、GitHub のようなユーザーに入力を求めるダイアログを表示するためには、以下の attribute を追加します。
-
data-verify削除の操作を完了するためにユーザーが入力する必要のある文字列
-
data-verify-textdata-verifyのために記載するテキスト
最終的に以下のような形になりました。
= link_to "Destroy", article, method: :delete, data: { confirm: "Are you absolutely sure you want to delete <strong>#{article.title}</strong>?",
"verify" => article.title,
"verify-text" => " This action cannot be undone. Please type in the name of the article to confirm.",
}, title: "Verify the deletion"

んー便利!