これまでこのブログは Middleman を使って構築していましたが、何となく思い立って Gatsby で作り直しました。
Gatsby - Blazing-fast static site generator for React
別に Middleman に何か不満があったわけじゃないのですが、単純に何年もそのままだったので気分を変えたかったのと、PWA (プログレッシブ ウェブアプリ) にしてみたかったからです。
ちなみに大体の人はこの辺までしか読まないだろうから最初に言っておきますが、Gatsby はマジで気にいったので皆さんもぜひチュートリアルだけでもやってみてください。英語しかないけど。
Gatsby
Gatsby は静的サイトジェネレーターです。そのジャンルでメジャーなものとしては新しめのもので、以下のような特徴があります。
- React ベース
- Webpack を使っているがほとんど意識せずに利用できる
- 単なる静的サイトではなく 「静的 PWA」のジェネレーターである
- WordPress などの CMS からファイルシステムまで、理論的にはあらゆるものを入力ソースにできる
- 入力ソースからのデータは GraphQL のクエリで取得する
前半の2つの「React や Webpack を楽に使える」というところだけ見ると「Next.js. や Nuxt.js に近いのかな?」と感じる方もいると思います。実際それは正しくて、その両者も静的サイトの書き出しが可能になっている今、目指すところはかなり近いはずです。
ただ、後半は Gatsby の特殊なところで、最初から PWA の生成をターゲットにしているところやデータの取得方法を1つに定めているところは Next.js や Nuxt.js のアプローチとは異なります。
つまり身も蓋もない言い方をすれば「Gatsby の方が自由度が低い」ということになりますが、Gatsby のやり方にしたがうことでより簡単に Gatsby の思想に沿ったウェブサイトを構築し、モダンな設計の恩恵にあずかることができるということになります。端的に言うと、色々設定とか難しいことを考えなくても爆速なサイトが作りやすい。そこのところがすごく良いと思っています。勉強にもなるし。
Next.jsすばらしい!と思う人もピンとこなかった人もGatsby触ったことなかったら一度触ってみてほしい
— WAKASUGI 5T111111 (@5t111111) 2018年3月17日
まあ Gatsby の説明を長々としても仕方ないので、もっと詳しく知りたい方はこちらのスライドによくまとまっていました。
GatsbyJSで爆速PWAサイト/ Gatsby Super Fast
PWA
ブログ移行のモチベーションに PWA 化もあったのでその話をしたいのですが、その前にちょっとこのブログの構成について言っておきます。
Gatsby にはブログ用のテンプレートもあるのですが、今回のブログ構築では使っていません。
というか、最初にこの公式チュートリアルを最後までやったら「ぶっちゃけこれもうこのまま真似したらブログ作れるんじゃないの?」みたいな内容だったのでそのままテンプレートは利用せずに作りました。なので、このブログはチュートリアルで作るものをベースにしてちょこちょこ弄って作ったものとなっています。
で、機能拡張のためのプラグインも充実しているので、最低限公開するのに必要な機能の実装はあっという間でした。
なぜここでこの話をしたかというと、サイトを PWA にするためにはいくつか必要な条件があります。例えば、
- サイトに
manifest.jsonというファイルを設置しないといけない
などです。
が、Gatsby を空っぽの状態から構築した場合にはこのファイルが生成されることはありません。自分で用意する必要があります。
ということで、Google のはじめてのプログレッシブ ウェブアプリを読んでなんとなく仕組みはわかったので PWA 化を進めようとしたのですが…
「一応、そういうことができるプラグインがないか見ておこう…うん、あるな」
なんと、Gatsby の公式プラグインである
を導入すると、何もせずに PWA 化されます。
もうちょい具体的に言うと、gatsby-plugin-manifest が manifest.json を生成し、gatsby-plugin-offline は GoogleChromeLabs/sw-precache を内部で利用しており、それで Service Worker のソースコードを生成しています。
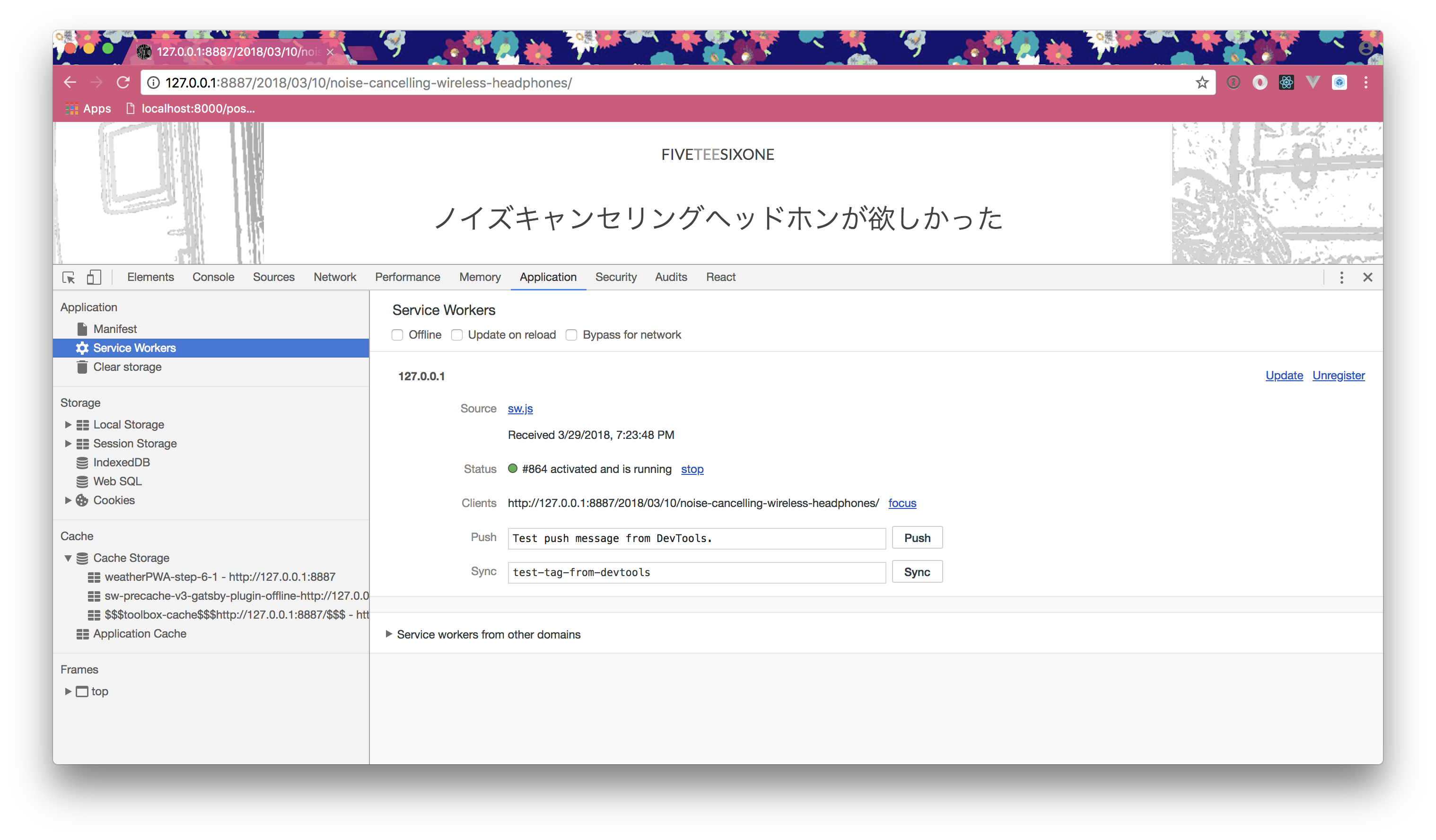
Web Server for Chrome でサイトを開き Developer Console を見てみると

確かに Service Worker が起動しており、一度ページを読み込んだ後は Serivce Worker がリクエストを横取りしてキャッシュを返すことによってオフラインの状態でもページにアクセスすることができました。
まだあんまり詳しくわかっていないのですが、元より Gatsby が App Shell となるようにサイトを構築しているので、これだけで簡単に PWA にできるのかなと思っています。
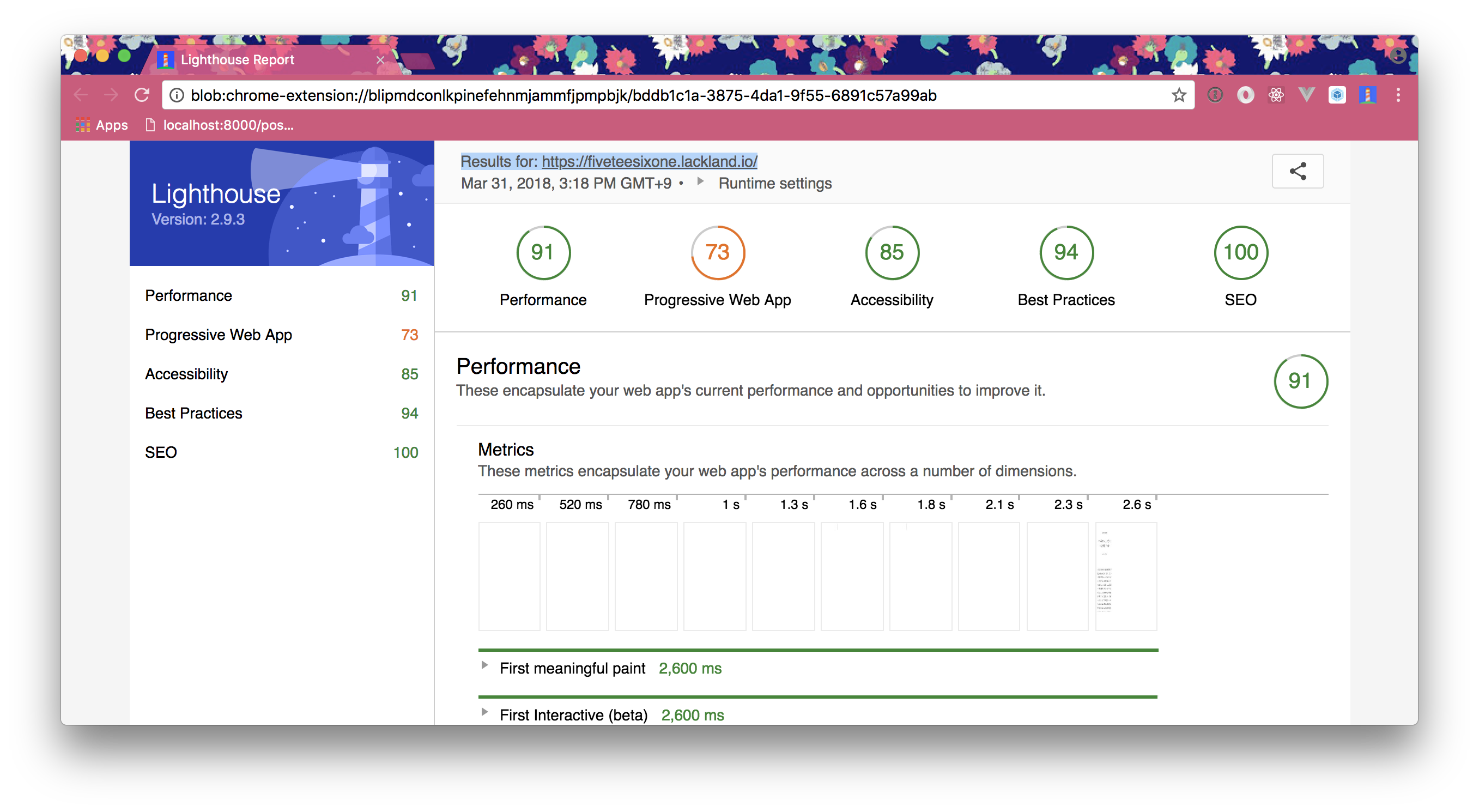
Lighthouse の結果でも、特に何も最適化などやっていないのになかなかのスコアになっていました。

さて、Gatsby については
- 微妙なところや難しいところ
- デプロイについて
などまだ色々書けそうなのですが、長くなってきたので一旦これで終わりにして今度ネタに困ったときの題材にしようと思います!